Qt designer는 Qt에서 위젯을 gui로 손쉽게 만들 수 있게 도와준다.
그 Qt designer로 생성한 파일은 ~.ui 확장자로 저장이 되고, 이 파일을 메모장으로 열면 xml 형태라는 것을 확인할 수 있다.
그렇다면, Qt designer 파일의 구조를 이루는 xml이란 무엇인지 보자.
-
XML이란?
트리구조의 데이터를 단순히 텍스트 형태로 나타낸 것.
<?xml version="1.0"?>
<고양이>
<이름> 나비 </이름>
<품종>샴</품종>
<나이>3</나이>
....
</고양이>이런식으로 <태그></태그> 구조로 자유롭게 만들 수 있다.- xml은 버용성과 확장성을 가지기 때문에 환경설정이나 데이터 전달포맷으로 쓰이는 것을 많이 볼 수 있다.
- 장점 :
(1) 유연하게 쓰인다. (이기종간 데이터 전달 등)
(2) XML과 HTML을 함께 사용할 수 있다. (다른 프로그래밍 언어와의 결합이 가능하다.)
(3) 유니코드 기반(UTF-8 및 UTF-16을 지원)이라 외국어 표현이 용이하다.
- 단점 :
(1) 가독성이 안좋다.
(2) 파싱하기 어렵다.
(3) 처리 속도도 느리다.
(4) XML은 실제 자료보다 자료구조를 정의하는데 더 많은 비중을 차지할 경우가 많아서 자료 이외의 값이 xml 파일 크기를 무한히 증가시킬 수 있다.
=> 웬만하면 json을 쓰자
Qt Designer는 DomXML을 사용한다.
DomXML은 무엇인지, 그와 달리 SAX이 있고, 그것과의 차이는 무엇인지 살펴보자
- XML의 경우는 페이지 자체가 데이터로서 DOM(Document Object Model: 문서 객체 모델)이나 SAX(Sample Application X for XML)을 이용하여 스크립트나, VB, C++ 등에서 핸들링할 수 있다.
-
XML DOM (문서 개체 모델)
XML DOM(문서 개체 모델) 클래스는 XML 문서의 메모리 내 표현이다.
DOM을 사용하여 XML 문서를 프로그래밍 방식으로 읽고, 조작하고, 수정할 수 있다.
실제 XML 데이터는 파일에 저장될 때나 다른 개체에 읽어 올 때 순차적인 방식으로 저장되지만 XML 데이터를 표현하는 것은 일반적이고 추조적인 방식으로 수행된다.
다음은 XML 데이터이다.

다음 그림은 이 XML 데이터를 DOM 구조로 읽어올 때 메모리가 구조화되는 방법을 보여준다.

XML 문서 구조에서 이 그림의 각 원은 XmlNode 개체라고 하는 노드를 나타낸다.
XmlNode 개체는 DOM 트리에서 기본 개체이다.
XmlNode를 확장한 XmlDocument 클래스는 XML을 메모리에 로드하거나 파일로 저장하는 것처럼 문서 전체에 수행되는 메서드를 지원한다.
-
Qt에서의 XML
Qt에서 XML의 사용 예시를 보면 다음과 같다.
<ui language="c++"> displayname="MyWidget">
<widget class="widgets::MyWidget" name="mywidget"/>
<customwidgets>
<customwidget>
<class>widgets::MyWidget</class>
<addpagemethod>addPage</addpagemethod>
<propertyspecifications>
<stringpropertyspecification name="fileName" notr="true" type="singleline"/>
<stringpropertyspecification name="text" type="richtext"/>
<tooltip name="text">Explanatory text to be shown in Property Editor</tooltip>
</propertyspecifications>
</customwidget>
</customwidgets>
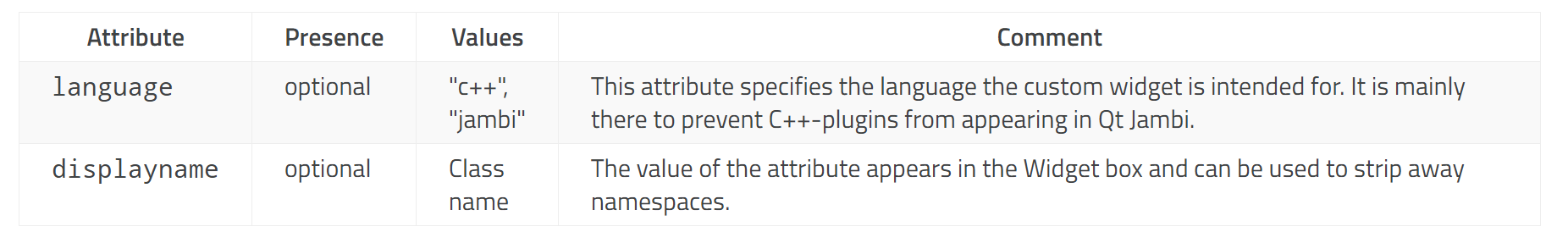
</ui>가장 첫 번째 행 <ui>태그의 속성을 살펴보면,
- language : "c++", "jambi"
주 언어를 지정한다. python 으로도 Qt를 하던데, Qt Designer를 사용한 ui에서는 python사용이 불가한지 모르겠다. 공식 다큐먼트에는 일단 c++만 나와있다.
- displayname : 클래스 이름
-
Qt XML, 속성 함수들



참고 :
docs.microsoft.com/ko-kr/dotnet/standard/data/xml/xml-document-object-model-dom
doc.qt.io/qt-5/designer-creating-custom-widgets.html
